CSS Exclusions
Published:
Exclusions is another proposal by Adobe,
to extend the existing possibilities of CSS (to avoid the limitations of floats) and to be able to build layouts
that allow inline content to flow into and/or around circles or other, arbitrarily complex shapes.
W3C Specification:
Exclusions and Shapes Module Level 3
Custom text exclusions allow text to be excluded by shapes or images.
A CSS wrap-flow property makes an element an exclusion
element when it has a computed value other than auto.
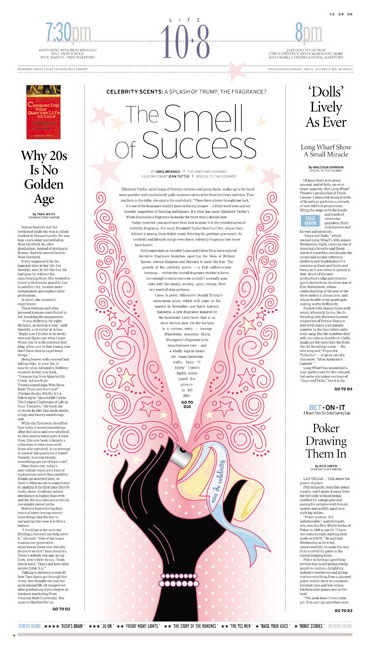
Examples of exclusions in print design



- Hartford Courant (US)
- El Economista (Madrid, Spain)
- Politiken (Copenhagen, Denmark)
Source: "Award-Winning Newspaper Designs", Smashing Magazine

Source: Flickr, Diet by Francois Design

Source: Flickr, Euro zone by Francois Design

Source: Flickr, Central Paladar 1/3/12 - Refrigerante para adultos by André Graciotti

Source: CSS Working Group Wiki, Use Cases from Print Layouts for Exclusions and Shapes
Implementation
An element becomes an "exclusion element" when wrap-flow is set to a value that is not auto.
The following values are avaliable:
#exclusion {
(-prefix-)wrap-flow: auto | both | start | end | maximum | clear;
}It is and the flow-into and flow-from properties require vendor prefixes in order to work. You can use @LeaVerou's -prefix-free to help you with that and you can also read an article about the recent vendor prefix drama. For a better understanding I encourage you to read prefix or posthack, an article by Eric A. Meyer.
Wrap-flow properties explained
- auto (default)
- For floats an exclusion is created, for all other elements an exclusion is not created.
- both
- Inline flow content can flow on all sides of the exclusion.
- start
- Inline flow content can wrap on the start edge of the exclusion area but must leave the area to end edge of the exclusion area empty.
- end
- Inline flow content can wrap on the end side of the exclusion area but must leave the area to the start edge of the exclusion area empty.
- maximum
- Inline flow content can wrap on the side of the exclusion with the largest available space for the given line, and must leave the other side of the exclusion empty.
- clear
- Inline flow content can only wrap on top and bottom of the exclusion and must leave the areas to the start and end edges of the exclusion box empty.
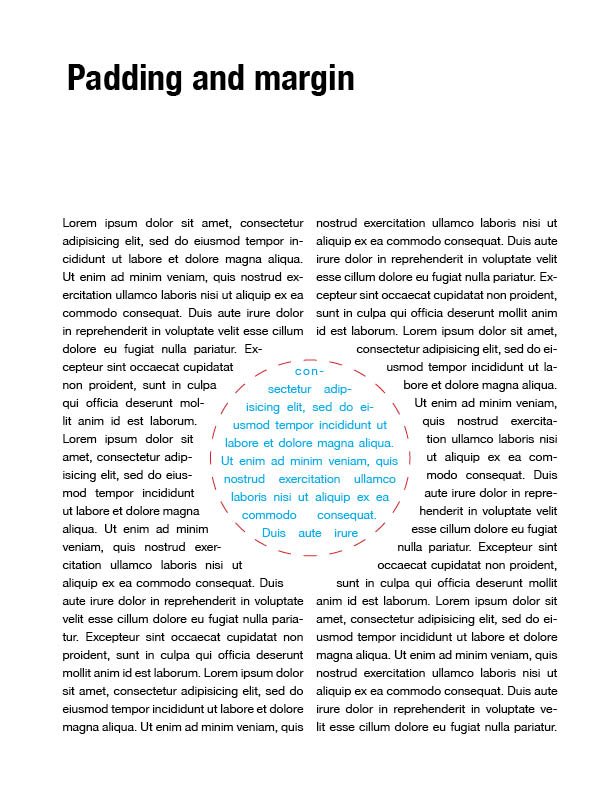
There are also wrap-padding and wrap-margin properties to specify
the <length> value of an offset from the content area of the element (padding)
or the offset from the outside of the exclusion (margin).
CSS
The following CSS code snippet shows the use of exclusions.
#exclusion {
position: absolute;
background: lightblue;
wrap-flow: auto | both | start | end | maximum | clear;
}HTML
The example of HTML to form the following examples.
<article>
<section id="exclusion">Donec metus messa, mollis...</section>
Lorem ipsum dolor sit amet...
</article>Examples of wrap-flow values

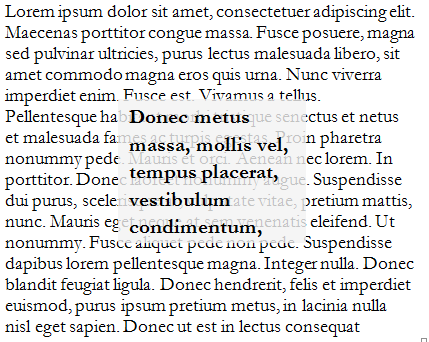
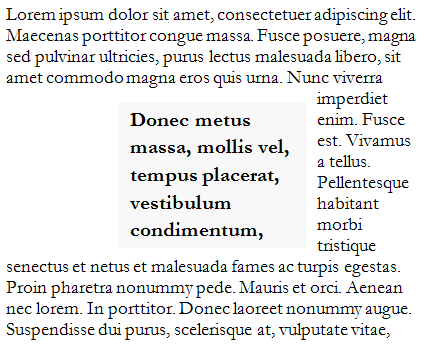
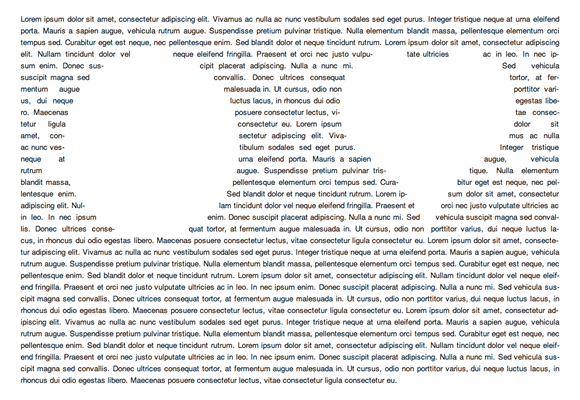
#exclusion { wrap-flow: auto; }
#exclusion { wrap-flow: both; }Source: CSS Exclusions and Shapes Module Level 3.

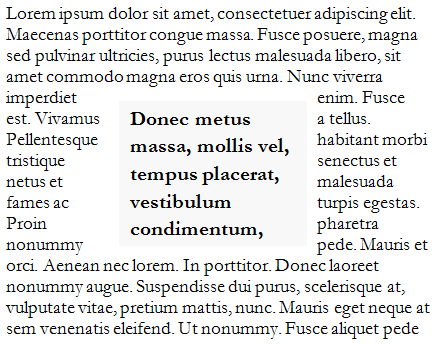
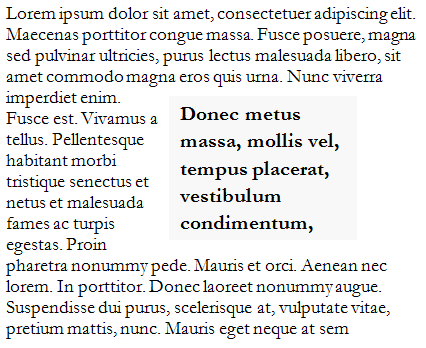
#exclusion { wrap-flow: start; }Source: CSS Exclusions and Shapes Module Level 3.

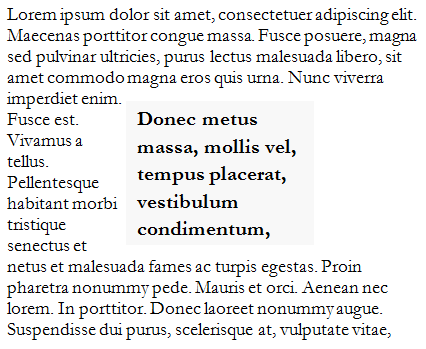
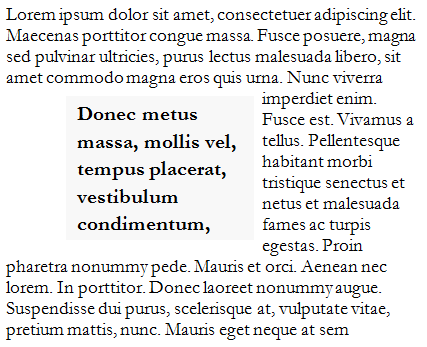
#exclusion { wrap-flow: end; }Source: CSS Exclusions and Shapes Module Level 3.

#exclusion { wrap-flow: maximum; }Source: CSS Exclusions and Shapes Module Level 3.

#exclusion { wrap-flow: maximum; }Source: CSS Exclusions and Shapes Module Level 3.

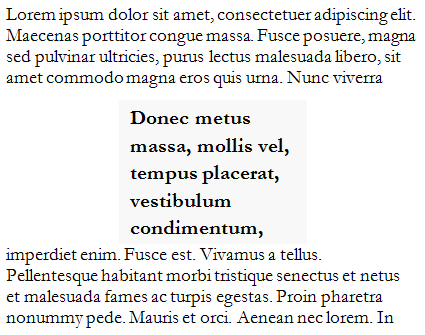
#exclusion { wrap-flow: clear; }Source: CSS Exclusions and Shapes Module Level 3.
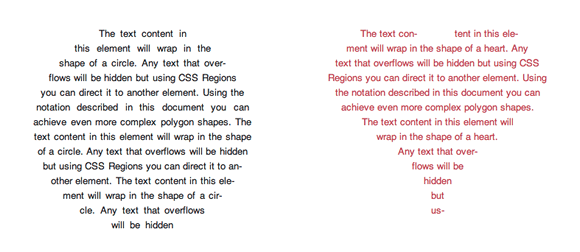
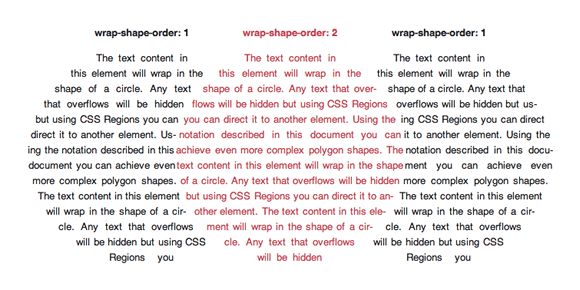
Shapes
The shape properties can be used to define the arbitrary geometric contours of exclusion areas, an area which or into which inline flow content flows.
/* Declaring shapes */
#exclusion {
shape-inside: outside-shape | auto | <shape> | <uri>;
shape-outside: auto | <shape> | <uri>;
shape-image-threshold: <alphavalue>;
}-
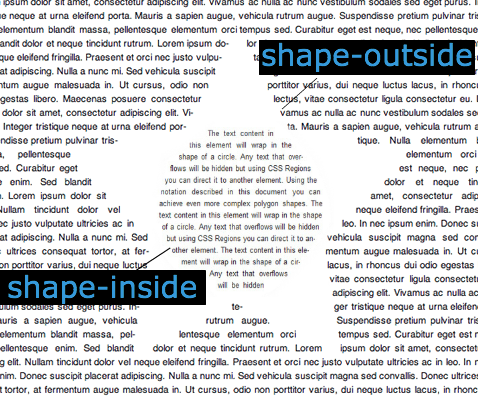
The
shape-outsideproperty changes the geometry of an exclusion element‘s exclusion are. -
The
shape-insidemodifies the shape of the inner inline flow content from rectangular content box to an arbitrary geometry.

This picture explains the shape-inside and shape-outside properties.
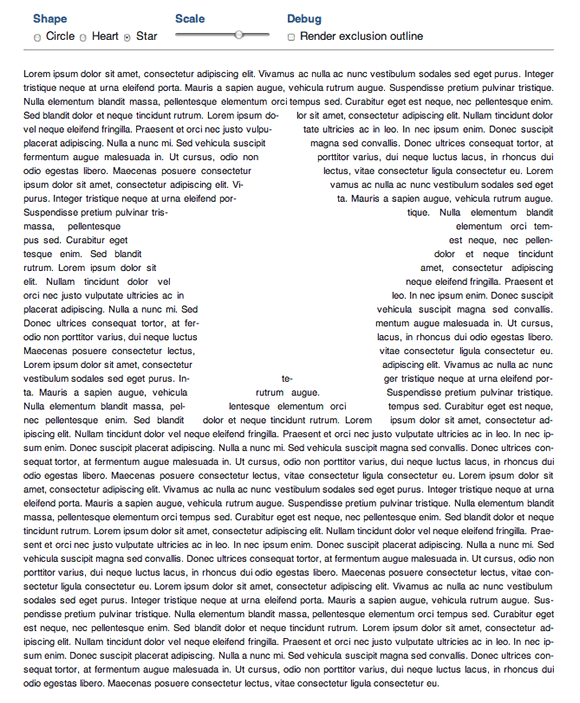
Shapes - SVG syntax
Basic shapes can be defined using SVG syntax, the following are supported:
- rect
- circle
- ellipse
- polygon
The following syntax should be applied when referencing SVG elements to define shapes:
<style>
.circle {
shape-inside: url(#circle_shape);
}
.path {
shape-inside: url(#path-shape);
}
</style>
<svg ...>
<circle id="circle_shape" cx="50%" cy="50%" r="50%" />
<path id="path-shape" d="..." />
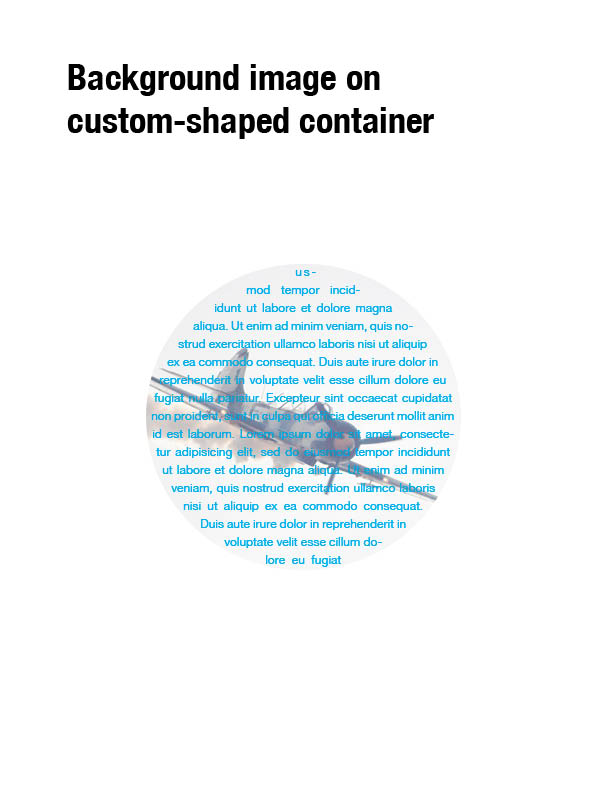
</svg>Shapes from images
Another way to define an exclusion is by using an image and the alpha channel threshold value defined by
shape-image-threshold (default: 0.5 as for 50%) property.
The pixels that are transparent above the specified treshold value will define the path of the exclusion shape.
Browser support
CSS Exclusions is not fully avaliable in current browsers, but it should be avaliable in Chrome and WebKit nightly builds soon. It is scheduled to be supported in Internet Explorer 10 as well, and the others will soon follow.
- Supported by:
-
- Internet Explorer 10+
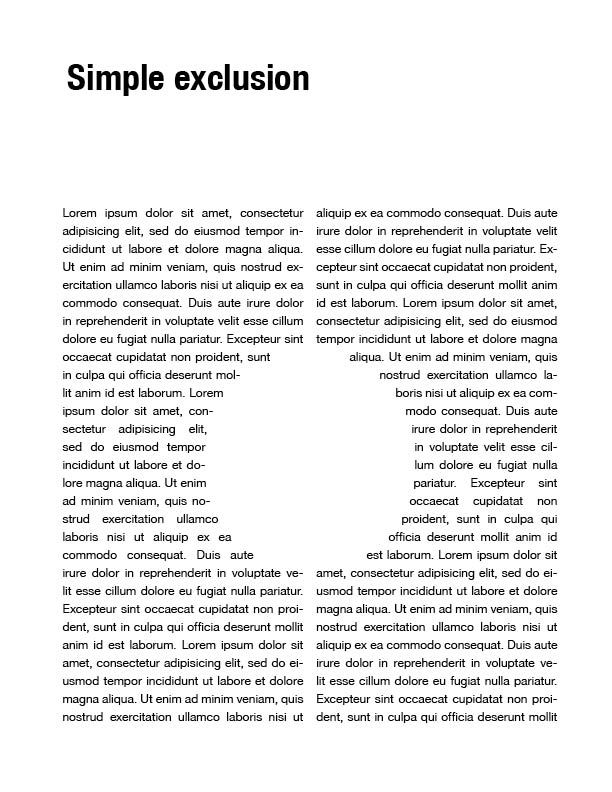
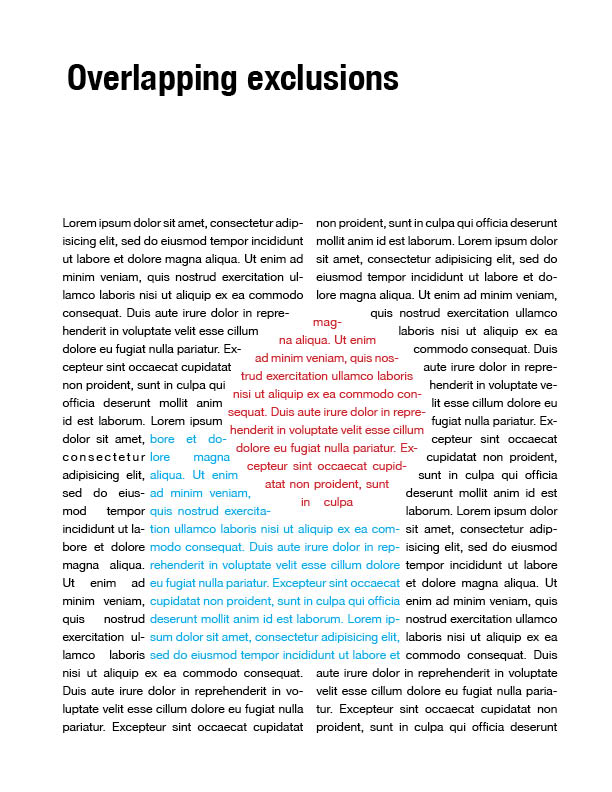
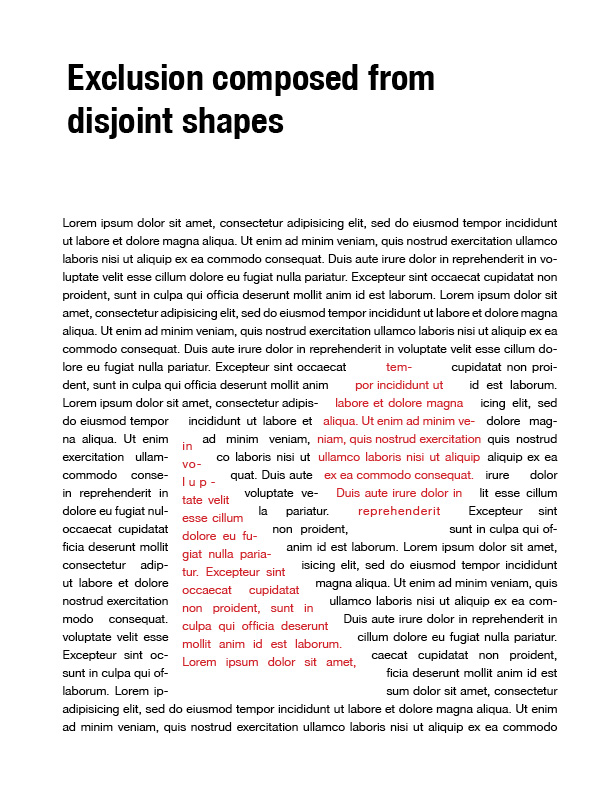
Examples of CSS Exclusions








 CSS Working group WIKI: CSS3 Exclusions use cases.
CSS Working group WIKI: CSS3 Exclusions use cases.



 Adobe CSS Exclusions - Basic samples.
Adobe CSS Exclusions - Basic samples.
 Currently developing
Currently developing 